| Ders 17 - Ajax Security > Silent Transactions Attacks | |||||
| AJAX Security ünitesinin altıncı dersi olan
Silent Transactions Attacks(Sessiz Banka İşlemleri Saldırısı) dersinde tarihin tozlu raflarına kaldırılmış olan bir bankacılık işlemi güvenlik açığını deneyimlemiş olacağız.
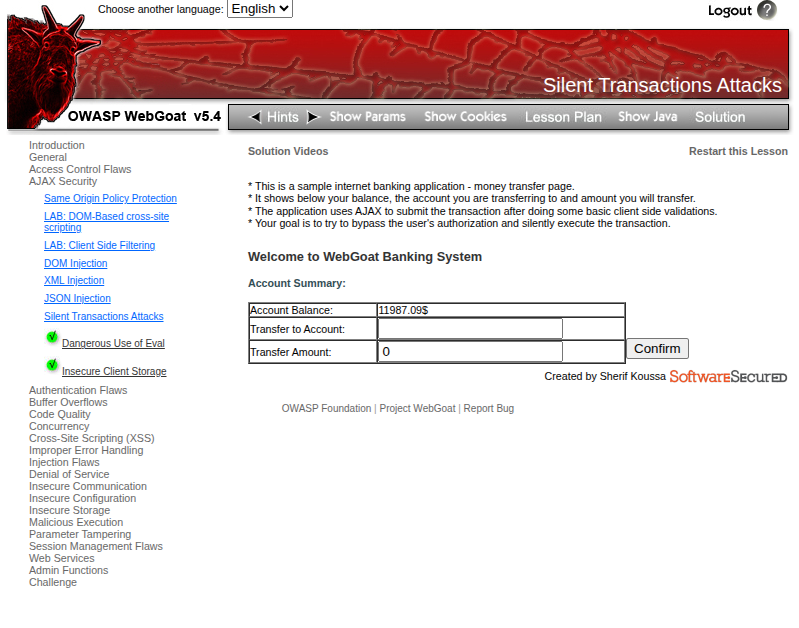
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
Bu dersin size sunduğu ekran para transferi yapılabilen bir internet bankacılığı uygulaması örneğidir. Ekran size bakiyenizi göstermektedir. Ayrıca para transfer edeceğiniz hesap için ve transfer edeceğiniz paranın miktarı için birer metin kutusu göstermektedir. Uygulama, metin kutuları içindeki değerlerin geçerliliğini sorgulamak için bazı istemci taraflı kontroller yapmaktadır. Bu kontrollerden sonra kullanıcının işlemi onaylamak için bastığı Submit butonu ile uygulama AJAX teknolojisini kullanarak işlemi gerçekleştirmektedir. Hedefiniz kullanıcıyı bypass etmektir, yani atlatmaktır ve sessizce hal-i hazırda kullanıcının yapacağı bankacılık işlemini kendi emelleriniz doğrultusunda çalıştırmaktır(mesela kendi hesabınıza parayı transfer ettirmektir). AçıklamalarBu başlık altında dersin arkaplanında çalışan kodlardan bahsedilecektir. Eğer javascript ya da html bilmiyorsanız bu başlığı pas geçip direk Dersin Çözümü başlığına geçerek saldırı yöntemini WebGoat uygulaması ile deneyimleyebilirsiniz.Bu dersin kaynak koduna sayfa açıkken sağ tıklayıp Kaynağı Görüntüle diyerek indiyseniz belki de dersin kilit noktaları olan javascript fonksiyonlarını bulmuşsunuzdur. Bulmanız gereken o kodlamalar aşağıda verilmiştir:
function processData(){
var accountNo = document.getElementById('newAccount').value;
var amount = document.getElementById('amount').value;
if ( accountNo == ''){
alert('Please enter a valid account number to transfer to.');
return;
}
else if ( amount == ''){
alert('Please enter a valid amount to transfer.');
return;
}
var balanceValue = document.getElementById('balanceID').innerHTML;
balanceValue = balanceValue.replace( new RegExp('$') , '');
if ( parseFloat(amount) > parseFloat(balanceValue) ) {
alert('You can not transfer more funds than what is available in your balance.')
return;
}
document.getElementById('confirm').value = 'Transferring';
submitData(accountNo, amount);
document.getElementById('confirm').value = 'Confirm';
balanceValue = parseFloat(balanceValue) - parseFloat(amount);
balanceValue = balanceValue.toFixed(2);
document.getElementById('balanceID').innerHTML = balanceValue + '$';
}
function submitData(accountNo, balance) {
var url = 'attack?Screen=68&menu=400&from=ajax&newAccount='+ accountNo+ '&amount=' + balance +'&confirm=' + document.getElementById('confirm').value;
if (typeof XMLHttpRequest != 'undefined') {
req = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
req = new ActiveXObject('Microsoft.XMLHTTP');
}
req.open('GET', url, true);
req.onreadystatechange = callback;
req.send(null);
}
function callback() {
if (req.readyState == 4) {
if (req.status == 200) {
var result = req.responseText ;
var resultsDiv = document.getElementById('resultsDiv');
resultsDiv.innerHTML = '';
resultsDiv.innerHTML = result;
}
}
}
Yukarıdaki kodlarda bazı temel noktalardan bahsedilecektir. Fakat bazı detaylara girilmeyecektir. Çünkü bu detaylar bundan önceki derslerde bahsedilmiştir. Yeri geldiğinde hangi derste hangi detaydan bahsedildiğine değinilecektir. Yukarıdaki ilk satırda yer alan accountNo değişkeni ders ekranındaki para transfer edeceğimiz kişinin hesap numarasını yazacağımız metin kutusunun içindeki değeri tutmaktadır. Bu metin kutusunun html kodu ise aşağıdadır: İkinci satırdaki amount değişkeni ise ders ekranındaki transfer edilecek para miktarının girildiği metin kutusunun içindeki değeri tutmaktadır. Bu metin kutusunun html kodu da aşağıdadır: 13.satırdaki balance değişkeni ise ders ekranında görüntülenmekte olan bakiye yazısının değerini tutmaktadır. Bakiye bilgisinin HTML kodu aşağıdadır:
Javascript kodlarındaki processData() fonksiyonu ders ekranındaki Submit butonuna basıldığında tetiklenmektedir. Bu fonksiyonun yaptığı iş eğer metin kutuları boşsa uyarı verdirmek(5. ve 12. satırlar arasında), eğer bakiyeden daha fazla para transferi gerçekleştirilmeye çalışılmışsa yine uyarı verdirmek(17. ve 20.satırlar arasında), eğer bu kontrolleri aşmışsa o zaman submitData() fonksiyonunu çalıştırmak(23.satır) ve böylece para transferini gerçekleştirmektir. Submit butonunun html kodları aşağıdadır: Javascript kodundaki processData()'nın aşağısında tanımlanmış submitData() fonksiyonu AJAX kullanarak url değişkenine eklenmiş hesap numarası ve para miktarı bilgileri ile sunucuya para transfer ettirir. submitData() ve callback() fonksiyonu için detaya girmeye lüzum yoktur. Çünkü bunlar AJAX'ın bir güvenlik açığından bahsettiğimiz Ders 14 - Ajax Security - Dom Injection yazısında zaten bahsedilmiştir. Son olarak şuna değinelim: processData() fonksiyonunun 26. ve 28.satırları para transferi sonrası bakiyedeki kalan para miktarını hesaplamaktadır ve ekrandaki bakiye bilgisinin görüntülendiği yere yeni bakiyeyi yansıtmaktadır. Genel detaylarıyla bu dersin arkaplanında çalışan kilit noktadaki kodlar bu şekildedir. Dersin ÇözümüEn son jenerasyon tarayıcılar adres çubuğundan javascript komutu çalıştırmaya izin vermektedirler. Ders ekranını gösteren sekmeye gelin ve adres çubuğunajavascript:submitData(1234556, 11000); yazın. Böylece dersi başarıyla tamamlamış olursunuz. Hatırlarsanız submitData() fonksiyonu bankacılık uygulamasının kullandığı bir fonksiyondu(bkz. Açıklamalar). submitData()'nın ilk parametresi para transferinin yapılacağı hesap numarasını, ikinci parametresi ise transfer edilecek para miktarını ifade etmektedir. Adres çubuğundan javascript komutu çalıştırarak sessiz sedasız bir şekilde - mesela kendi hesabımıza - bir para transferi işlemi gerçekleştirmiş bulunmaktayız. Sessiz sedasız denildi, çünkü kullanıcı metin kutularını doldurmadı ve Submit butonuna da basmadı, fakat javascript komutu ile tüm bunları yapmış gibi oldu. Sonuç Javascript komutları adres çubuğundan çalışabildikleri için kötü niyetli bir kimse tamamen javascript kodundan oluşan bu linki eposta ile birçok kişiye gönderip birilerinin bankacılık işlemi sayfası açıkken bu linke tıklamasını bekleyebilir ve böylece kendi hesabına paraları aktarabilir. Fakat sanıyorum artık tarayıcılar daha güvenli olduğu için banka sayfasının anlayacağı javascript komutu başka bir sayfada tetiklendiğinde çalışmayacaktır. Yani epostayı alan şahıs yan sekmede internet bankacılığı sayfası açıkken epostadaki linke tıklasa bile bu işe yaramayacaktır. Sonuç olarak diyebilirim ki tarihin tozlu raflarına kalkmış bu güvenlik açığı güvenlik önlemi almak adına fikir uyandırması açısından kayda değerdir. |
|||||
 Bu yazı 15.07.2015 tarihinde, saat 14:50:10'de yazılmıştır.
05.10.2025 tarihi ve 05:27:27 saatinde ise güncellenmiştir.
Bu yazı 15.07.2015 tarihinde, saat 14:50:10'de yazılmıştır.
05.10.2025 tarihi ve 05:27:27 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|

